本文共 1453 字,大约阅读时间需要 4 分钟。

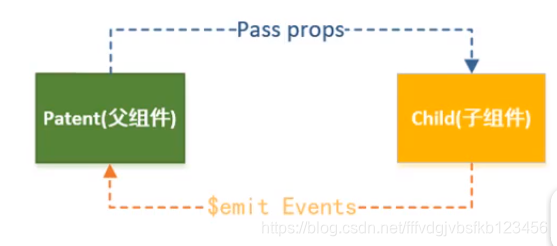
父组件向子组件传值:props
子组件像父组件传值:$emit
props中定义的属性类型:

定义子组件
export default {
props: {
mess: {
type: String, //定义属性类型
default: 'aaaa', //定义默认值
require: true //表示是否是必传这个属性
},
params: {
type: Object, //定义属性类型
default(){
return [] 注意:当类型为数组或者对象的时候,默认值必须是个函数
},
require: true //表示是否是必传这个属性
}
},
methods:{
console.log(this.params); //打印结果{id:1,name:手机}
}
}
父组件模板
注意:v-band绑定属性目前不支持驼峰命名,但可以使用‘-’,比如:my-Info
<div>
//<honorList>为自定义的子组件标签
<honorList ref="childHonor" :param="params"></honorList>
//子组件需要引入父组件中的值时,必须用v-band属性绑定
</div>
import honorList from "./child/list"; //导入子组件
export default {
components: { //注册子组件
honorList
}
data() {
return {
params:{
id:1,
name:手机
}
};
}
}
----------------------------------------------------------------------------------------------------------------------------------------------------
子组件向父组件传值:
//子组件模板
<div>
<button v-for="item,index in itemList" @click="btnClick(item)" >
{
{item.name}}</button>
</div>
//父组件模板
<div>
<honorList @itemclick="honorclick"></honorList> 子组件需要引入父组件中的值时,必须用v-band属性绑定
</div>
//定义子组件
export default {
data() {
return {
itemList:[
{
id:1,
name:'手机'
},
{
id:2,
name:'电脑'
}
]
};
},
methods:{
btnClick(item){
//发射事件,自定义事件
this.$emit("itemclick",item); ("发射给父组件事件的名称",事件参数)
}
}
}
import honorList from "./child/list"; //导入子组件
//定义父组件
export default {
components: { //注册子组件
honorList
}
methods:{
honorclick(item){
console.log(item); //打印出来结果为{id:1,name:手机}
}
}
}
在子组件中通过$.emit()触发事件
在父组件中通过v-on监听子组件事件
转载地址:http://yfviz.baihongyu.com/